
FAQ (frequently asked question) pages succinctly answer the most common questions asked by your customers, clients, and website visitors. Still, a good FAQ page is more than a simple question and answer repository. It can improve search presence, foster trust, and save your organization money. They can be set up easily as part of a support platform’s knowledge base and can be organized as simple FAQs, or in a more creative manner that provides answers and solutions in article format. Here are the details of how to make the best FAQ page, plus a list of 10 excellent FAQ page examples you can use as inspiration for your own frequently asked questions page.
FAQ Page Benefits
FAQ pages are self-service support hubs that give people the ability to get an answer quickly and independently. Here are some of the benefits of having an excellent FAQ section.
Reduce Support Requests
A well-designed FAQ page answers user questions so they don’t need to contact human support agents. This saves time and money, lessening the burden on your agents, and freeing them to focus on solving more complex problems. You will need an FAQ page if you receive a lot of support requests, have limited support staff, or get the same support questions day after day.
Drive Internal Pageviews
By including links to internal pages you can drive more pageviews throughout your website. Those links add value because you can send users directly to the resources they need to answer their questions or complete actions. You can include video tutorials, product manuals, and other more in-depth information on these pages. These additional page views will also help your CAC, LTV, and other KPIs and lead to new leads, orders, or free trial signups.
Foster Trust and Authority
An FAQ page showcases your in-depth knowledge in your field and highlights that you’re there to help your audience. By having an answer ready for a customer before they even ask it, your company has the rare opportunity to show that it is a thought leader in this space. This, in turn, helps establish trust in your organization and lends authority to your brand.
Improve Search Rankings
FAQ pages offer excellent SEO opportunities, especially if you cover popular questions relevant to your audience that have good monthly search volume. In addition, FAQ pages cater to voice search, where users can ask Siri or Google a specific question and anticipate a simple, easy-to-understand answer. Answering those questions will become more important as voice search increases in popularity.
How to Make the Best FAQ Page
Follow these best practices to design practical FAQs that will help your business for years to come.
1. Have a Focused Purpose and Predefined Goals for your FAQs
Your FAQ page shouldn’t be a dumping ground for the information you can’t place anywhere else on your site. It should have a focused purpose, define your goals and create a page that helps you achieve them. Useful goals for an FAQ page could include:
- To provide a better customer service experience.
- Reduce agent burden.
- Save time and money.
- Foster customer trust.
- Rank in search engines.
2. FAQs Answer Real Questions
Don’t guess what your users want to know. The best FAQ pages answer the questions your customers are actually asking. To collect the questions that are asked most often by your clients and customers:
- Talk to the support team.
- Review tickets software and chat support logs for common questions and themes.
- Research competitor FAQ pages.
- Looking at what Google’s “people also asked” and “related searches” contain.
- Check Quora for popular questions that are relevant to your audience.
- Conduct keyword research with tools such as SEMrush, Ahrefs, or Answer the Public.
If you’re a startup it’s OK to anticipate user questions to begin building your FAQ page, but plan to update it once you’ve fielded real-world support requests.
3. Be Helpful Yet Concise
Give actionable advice upfront so users can quickly solve their problems or accomplish the task they’re trying to complete. Don’t bury answers deep in multi-paragraph responses. Users don’t want to sift through an in-depth article to get the answer to a simple question, and they’ll welcome your brevity. Give users the quickest path to a solution.
4. Offer Comprehensive Help
Being concise doesn’t mean skimping on content. Include everything needed to answer the question or even related questions. One strategy is to give a concise answer upfront, then a more detailed answer below for those who want more information. You can also link to internal resources to offer comprehensive support, including other FAQs.
5. Organize FAQs Intuitively
If you only have a few FAQs you can place them all on a single page. One common strategy is to list the questions at the top, then link to the answers via anchor text or reveal the answers in dropdowns.
If you have many FAQ questions, organize your FAQ page into categories and subcategories so users can widdle down to the answers they need. For example, a SaaS FAQ might include categories such as how to get started, how to use the platform, apps, and billing, whereas a commerce company might have FAQ categories like ordering, warranty, or product FAQs. Knowledge base software simplifies designing an effective FAQ page, especially if you have multiple product lines or offerings or a large number of categories.
6. Include a Search Function
Categories help organize your content, but a search function can prove the fastest path for users to find solutions. Include a search function to improve usability and reduce support requests for questions users struggle to answer. A search function offers a nice bonus feature in that you can view search logs to discover common questions that are missing from your FAQ page.
7. Include Visual Assets
Augment your FAQ pages with videos, images, charts, and other visual assets that help users understand your answers and how to perform complicated tasks. Many people prefer to learn visually, so these additions can help you better serve your entire user base. Writing answers that are skimmable will give users an easy way to get their answers as they scroll on their mobile devices. You can make your FAQs skimmable with:
- Descriptive subheads.
- Bullets and numbered lists.
- Brief, 2 to 4 sentence paragraphs.
- Well-spaced visual assets.
8. Make Your FAQ Page Easy to Find
Some websites bury their FAQ pages in hard-to-find places, such as under an About or Contact page. If your customers can’t find your FAQs, they’re probably going to submit a support request when the answer could be readily available. Or worse yet, they could get so frustrated that they abandon your company and go to a competitor. Don’t hide your FAQ page; instead, prominently feature it with links in your navigation menu, website footer, and product and service pages.
9. Include a Way to Get Additional Support
Give customers a path to advanced support if they can’t find answers. If you use helpdesk ticketing software you can link to it from a button placed on your FAQ page. Alternatively, you can include a support phone number, email address, or live chat pop-up. Many larger businesses even set up their support flows to force people to search or browse the FAQs before they submit a ticket. While there’s nothing wrong with encouraging users to try your FAQ page first, the last thing you want to do is frustrate customers and potential customers.
10. Make Regular Updates
Consider your FAQ page to be a living document and schedule regular updates. Add new questions and answers to your database as you receive them in support tickets. Update outdated solutions and expand on answers that get a lot of views but still lead to support requests. Your FAQ page should evolve as your organization grows so that it continues to satisfy both user and organizational needs.
11. Get Customer Feedback and Track Statistics
FAQ page design is only part of the equation. An excellent FAQ page also tracks page view statistics and captures user feedback. Traffic and user ratings can help inform decisions such as which answers need to be revised to serve customers better.
You can also use statistics and feedback to reuse FAQ page content. For example, if a question gets many views and has a five-star user rating, you might reuse the answer as a canned response in your ticketing system or expand on it in a long-form blog post.
10 Excellent FAQ Page Examples
Find inspiration for your own FAQs and how to organize your help center with these excellent examples.
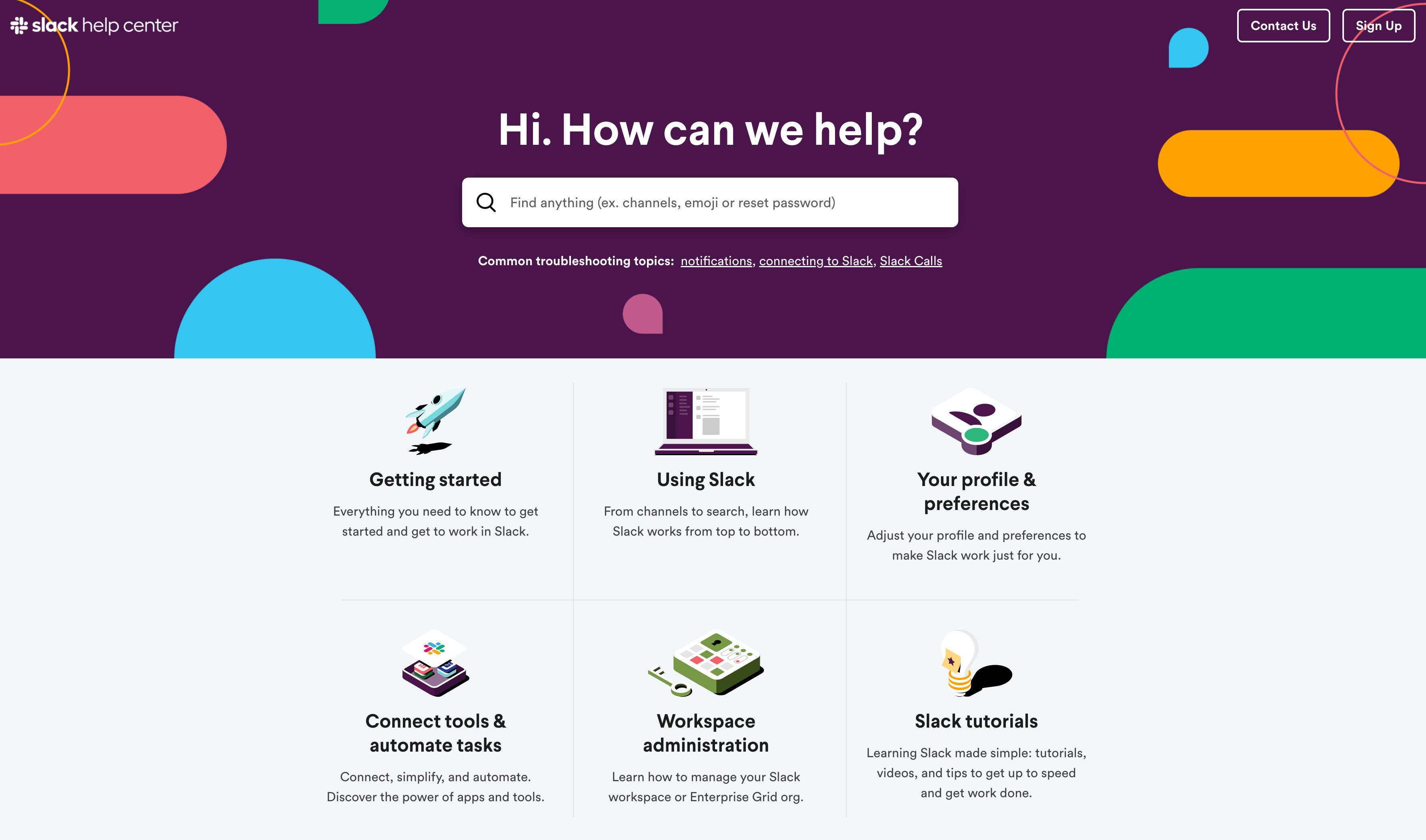
1. Slack
Slack’s well-designed help center checks all the boxes, with its FAQs organized in categories, with Featured Articles below. Their help center has a search function, categories, and a “contact” button to request human help. The category icons give the page an aesthetically-pleasing design that invites users to click.
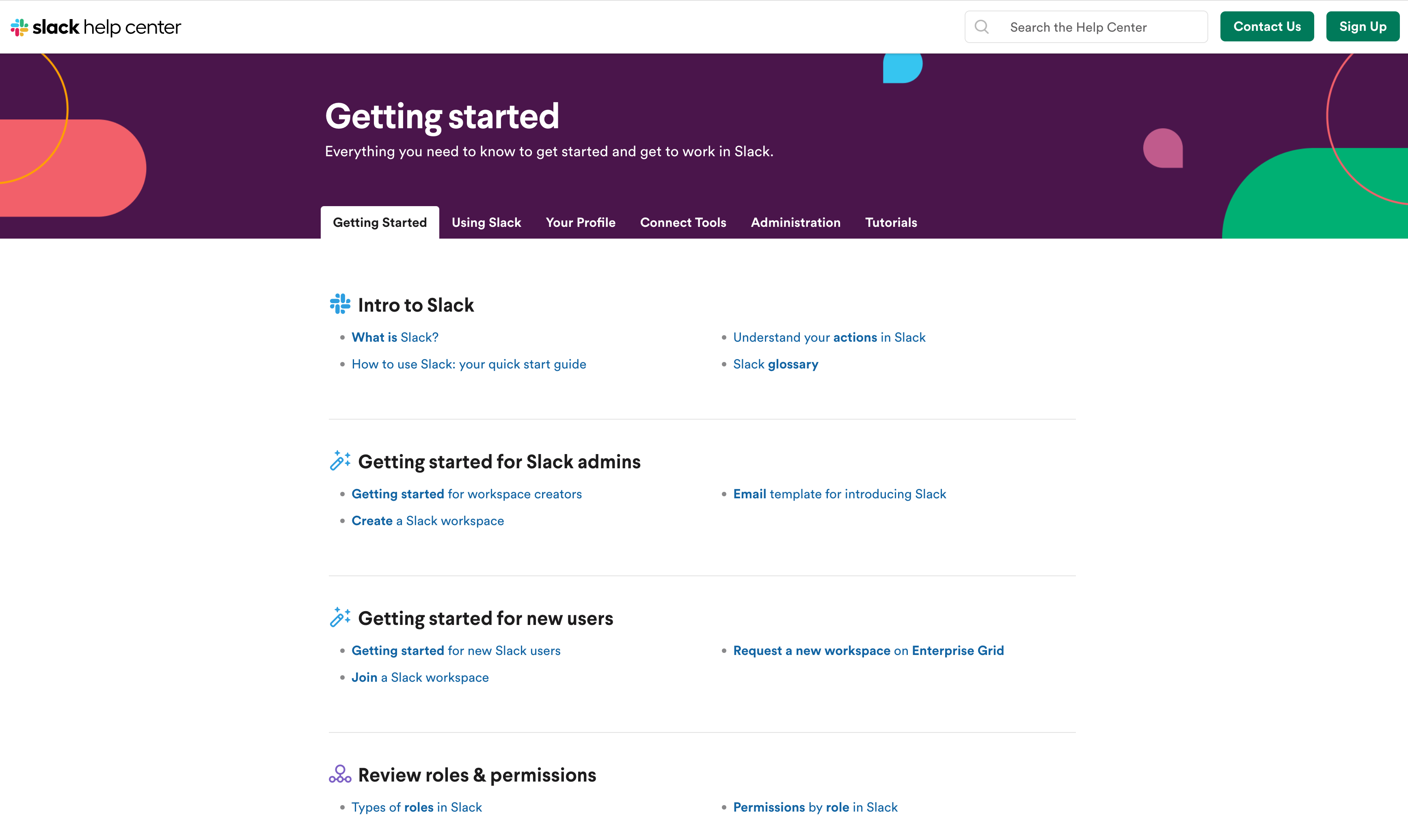
Some answers serve as how-to guides, such as this one that features videos, images, and skimmable subheads.
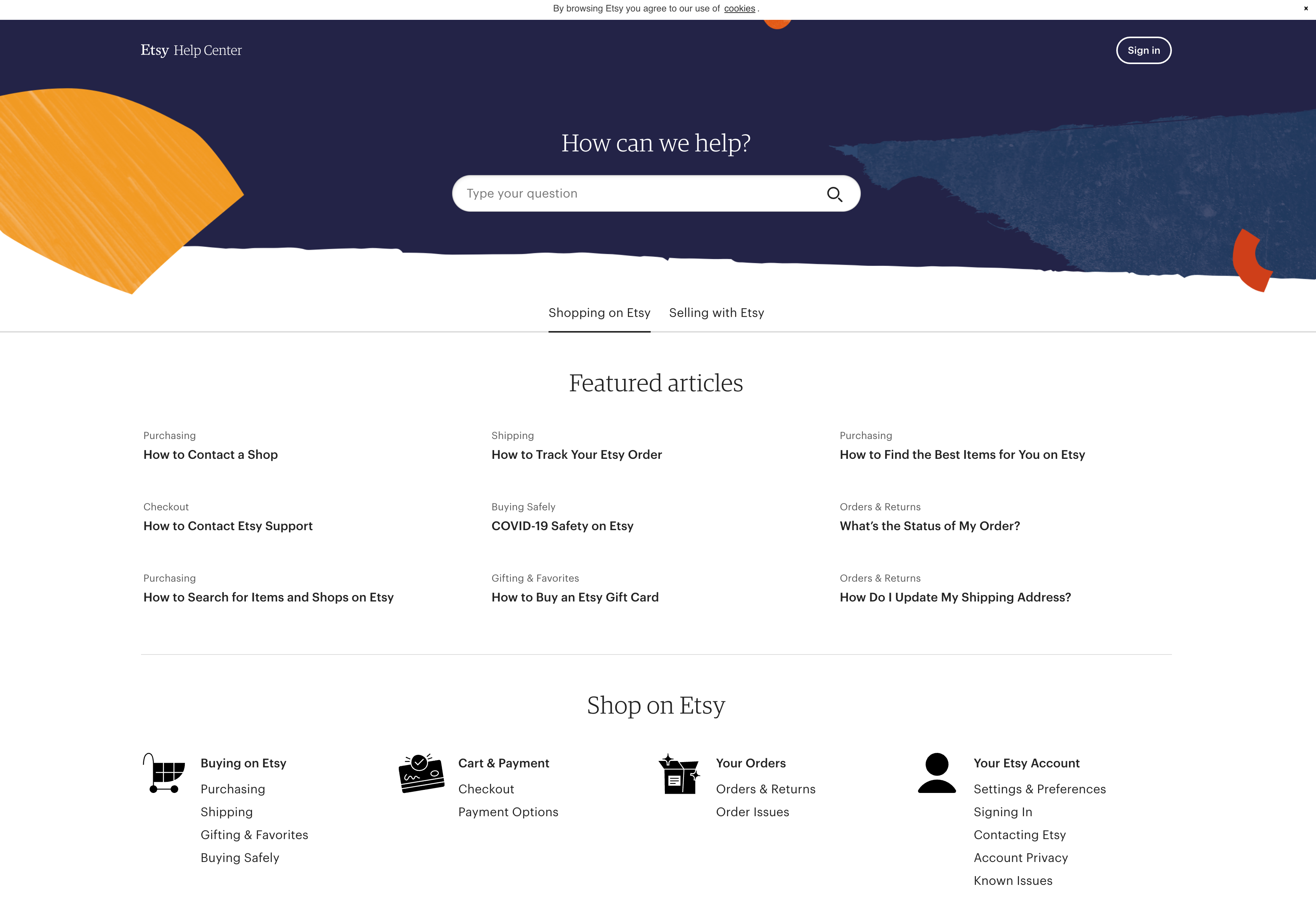
2. Etsy
Etsy’s help center also calls their FAQs Featured articles and organizes their questions by user segment (shoppers and sellers) and category (purchasing, shipping, orders, and returns).
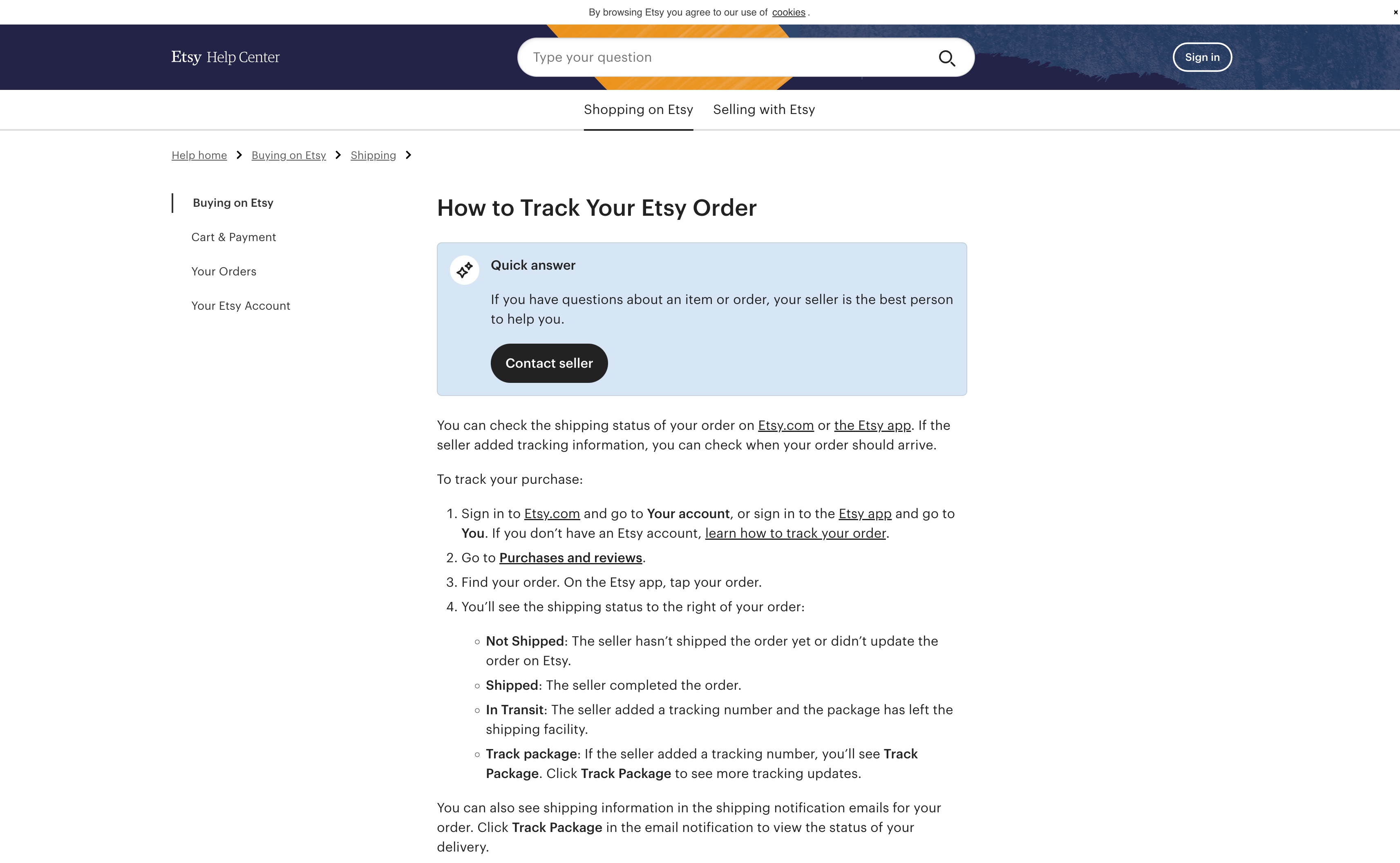
Click through to an answer page, and Etsy gives a “quick answer” upfront and a more detailed explanation below. When relevant, FAQ pages include a contact button so sellers and shoppers can communicate directly.
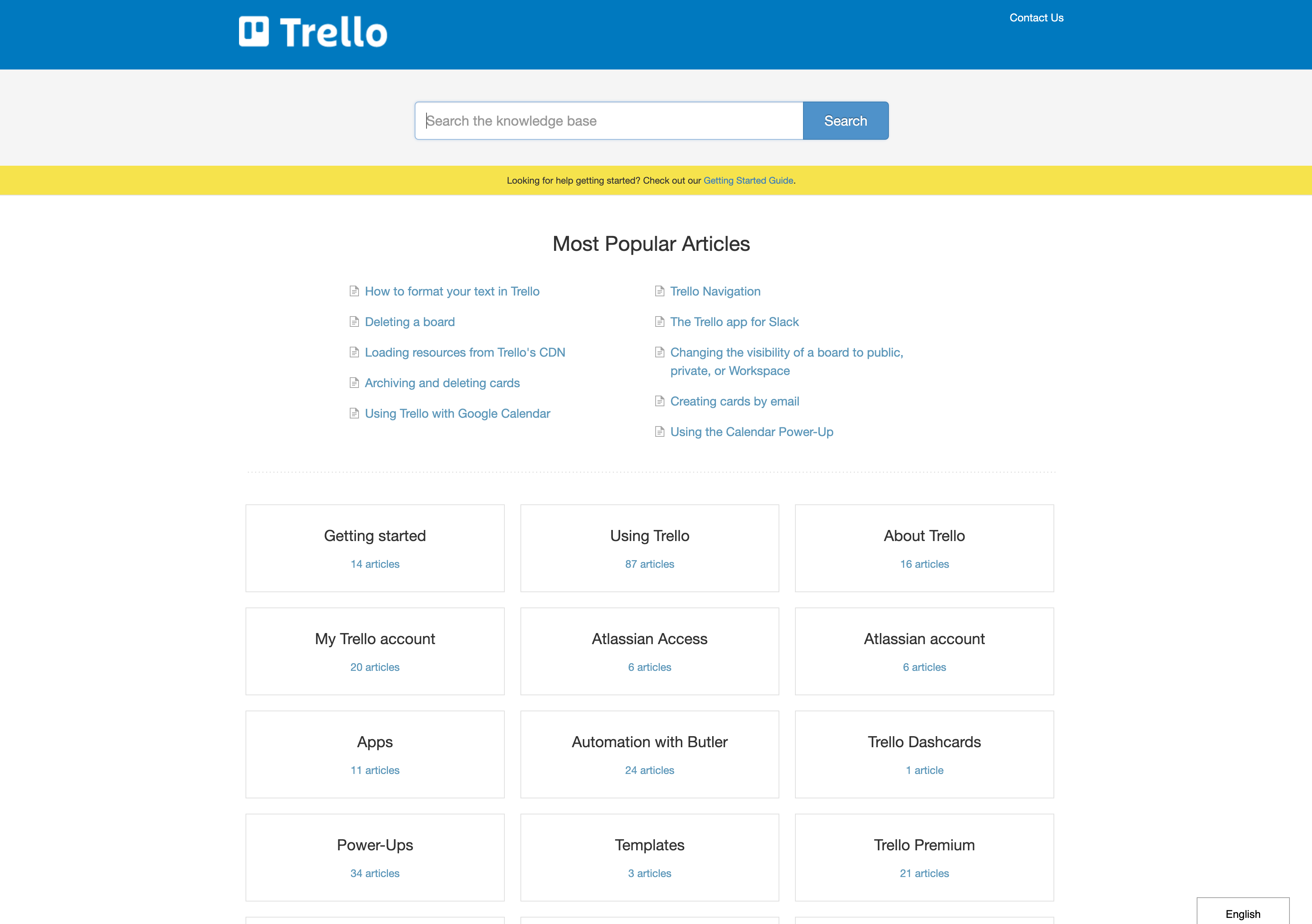
3. Trello
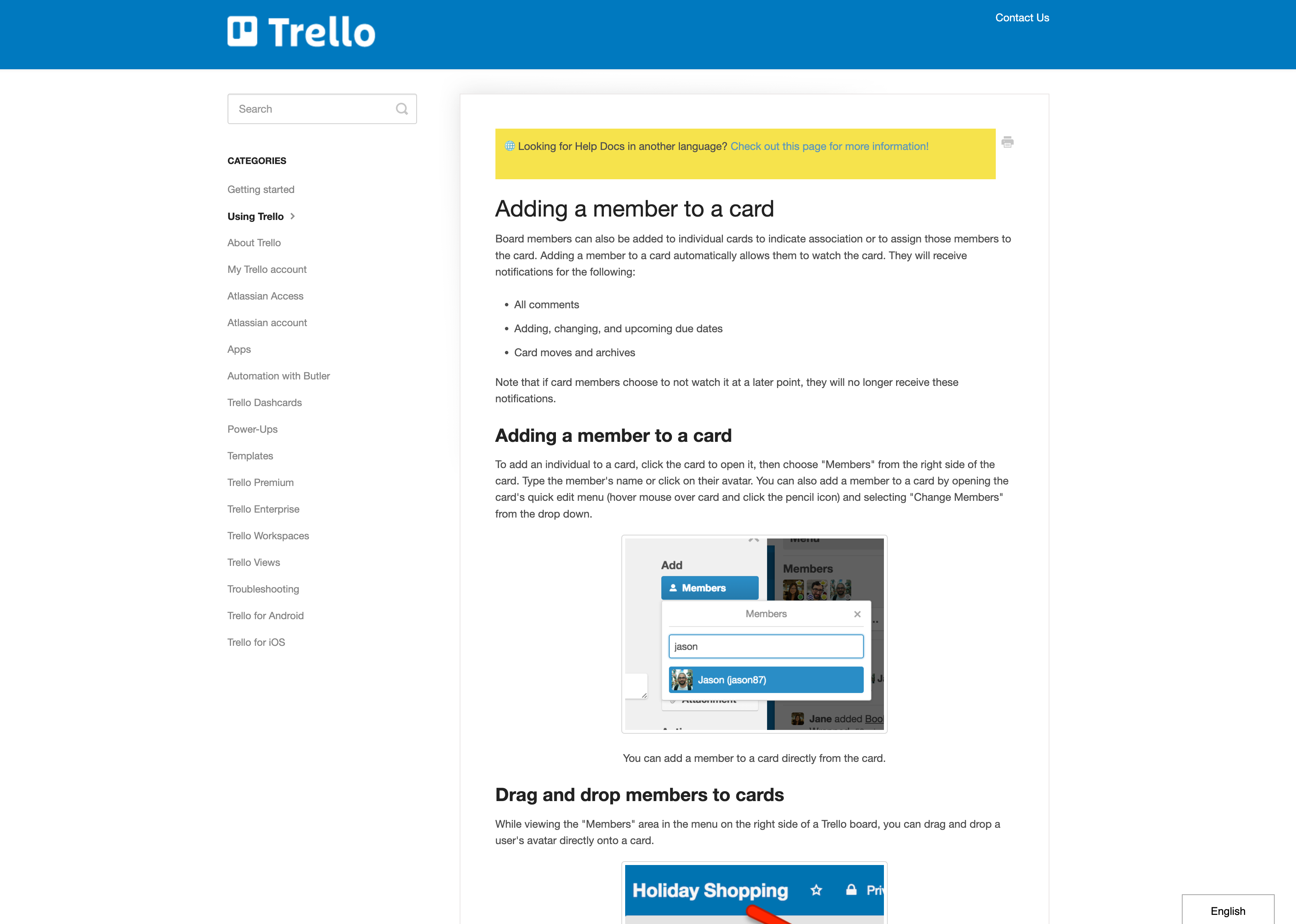
Trello’s simple, text-based help desk has FAQs that are labeled as “Most Popular Articles”, and feature a search button and a list of popular articles before it presents well-defined categories. Answer pages are easy to understand with descriptive subheads, bullets, and images.
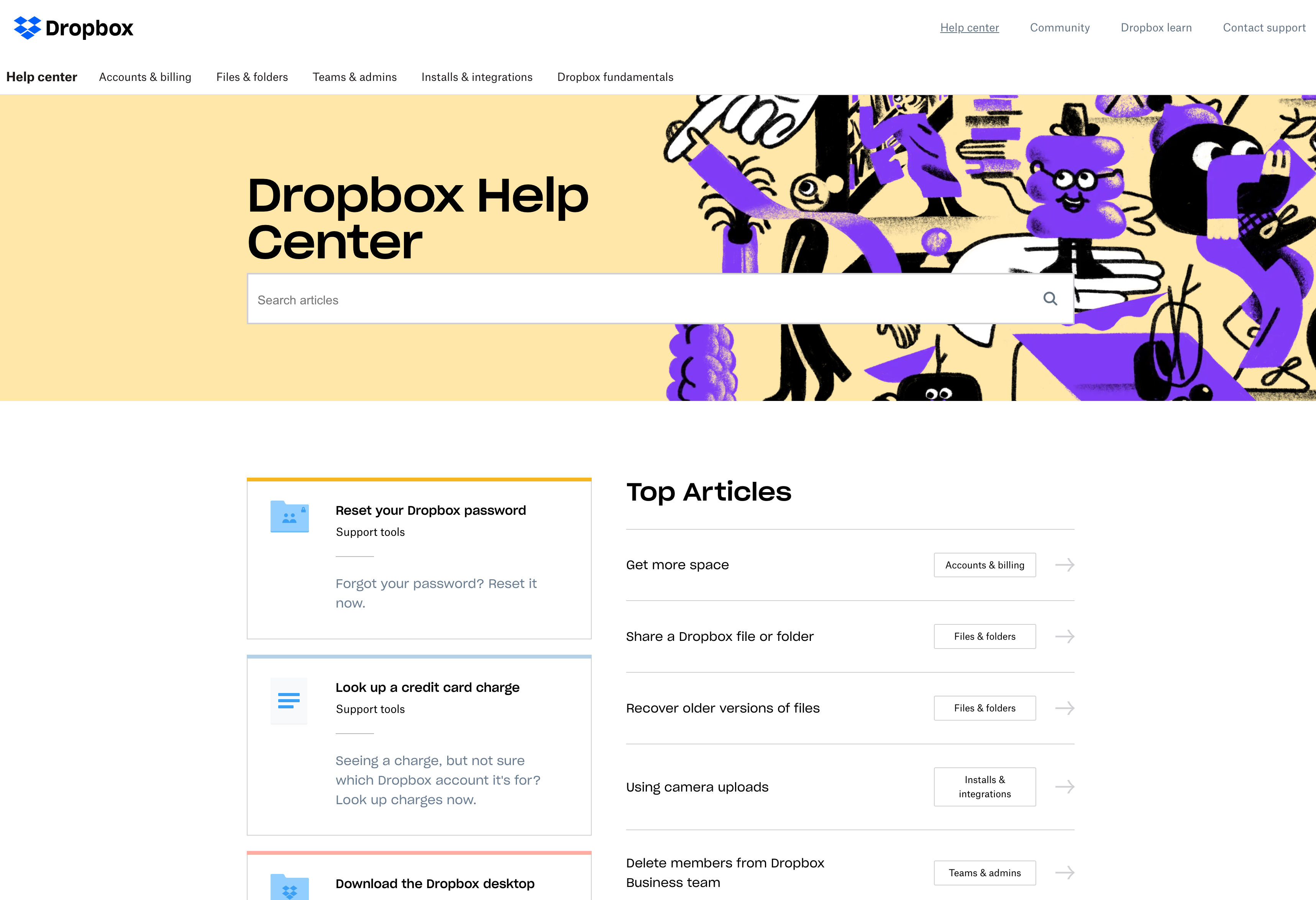
4. Dropbox
Dropbox has a lot of features and many different types of users so they’ve paid particular attention to FAQ page organization. A large search bar dominates the top of the page, followed by top articles.
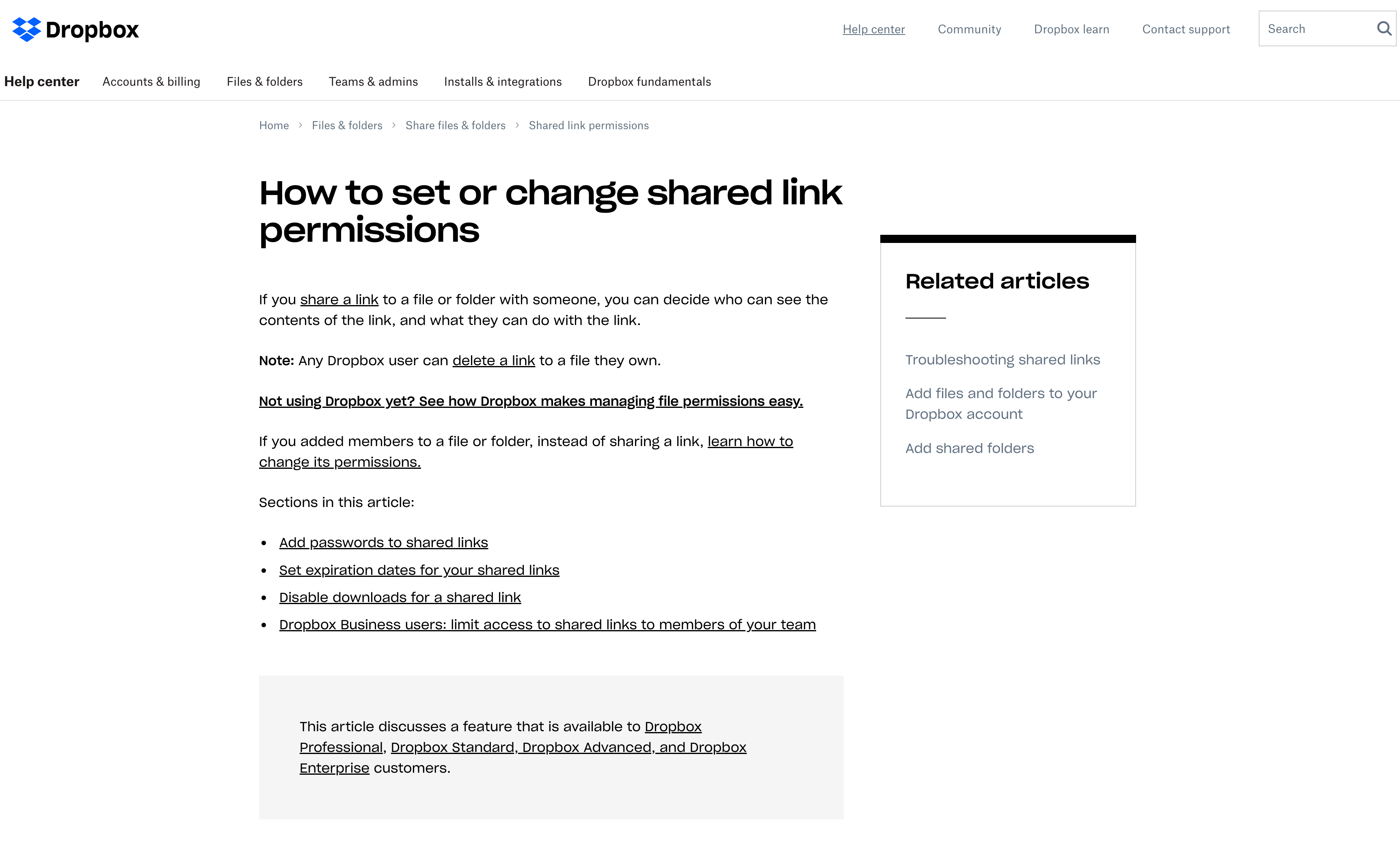
Topics are divided into categories that link to article hubs for accounts and billing, files and folders, teams and admins, and installs and integrations. There are also callouts for additional help, such as scheduling a live training session, and a contact link is omnipresent in the navigation menu.
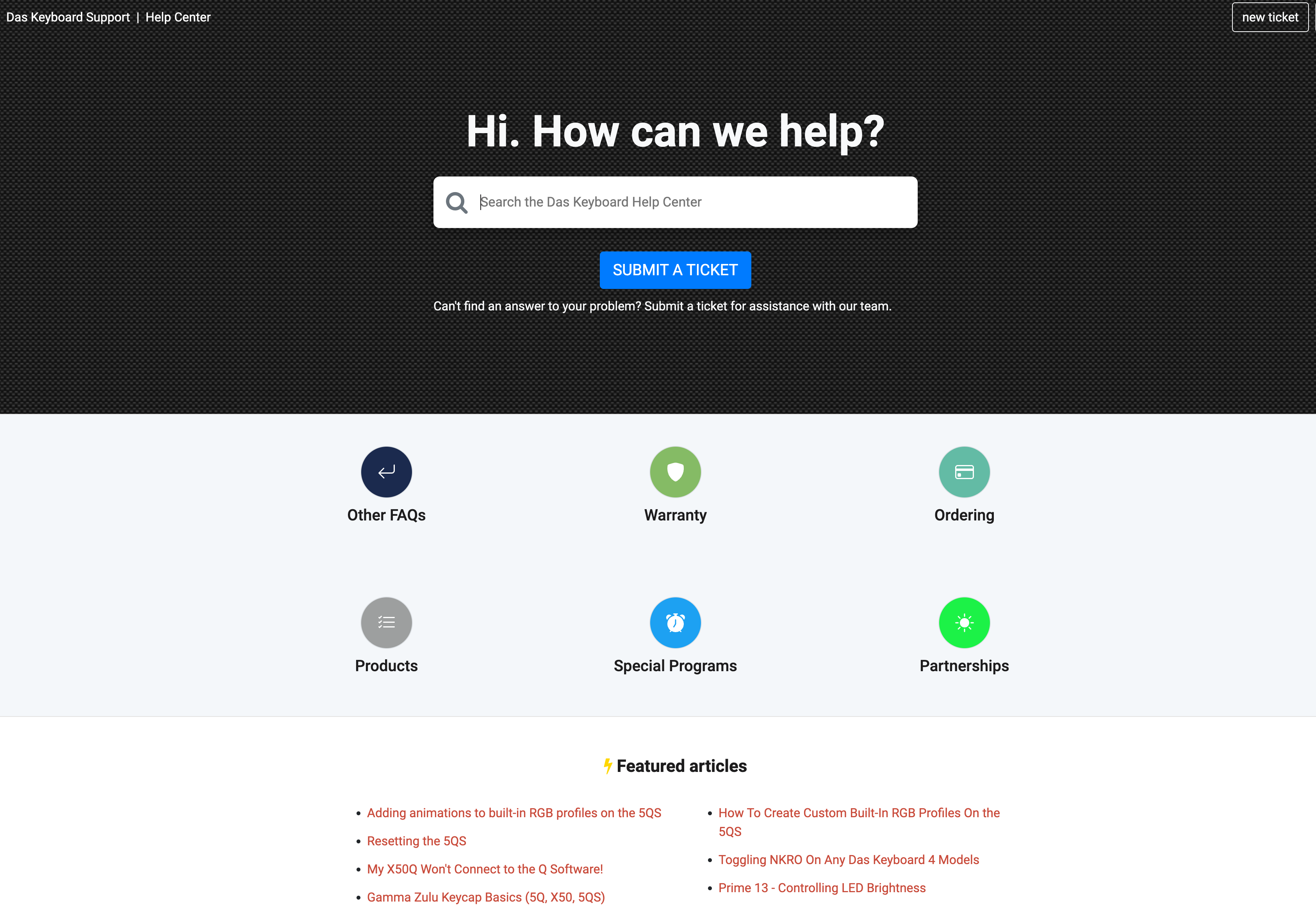
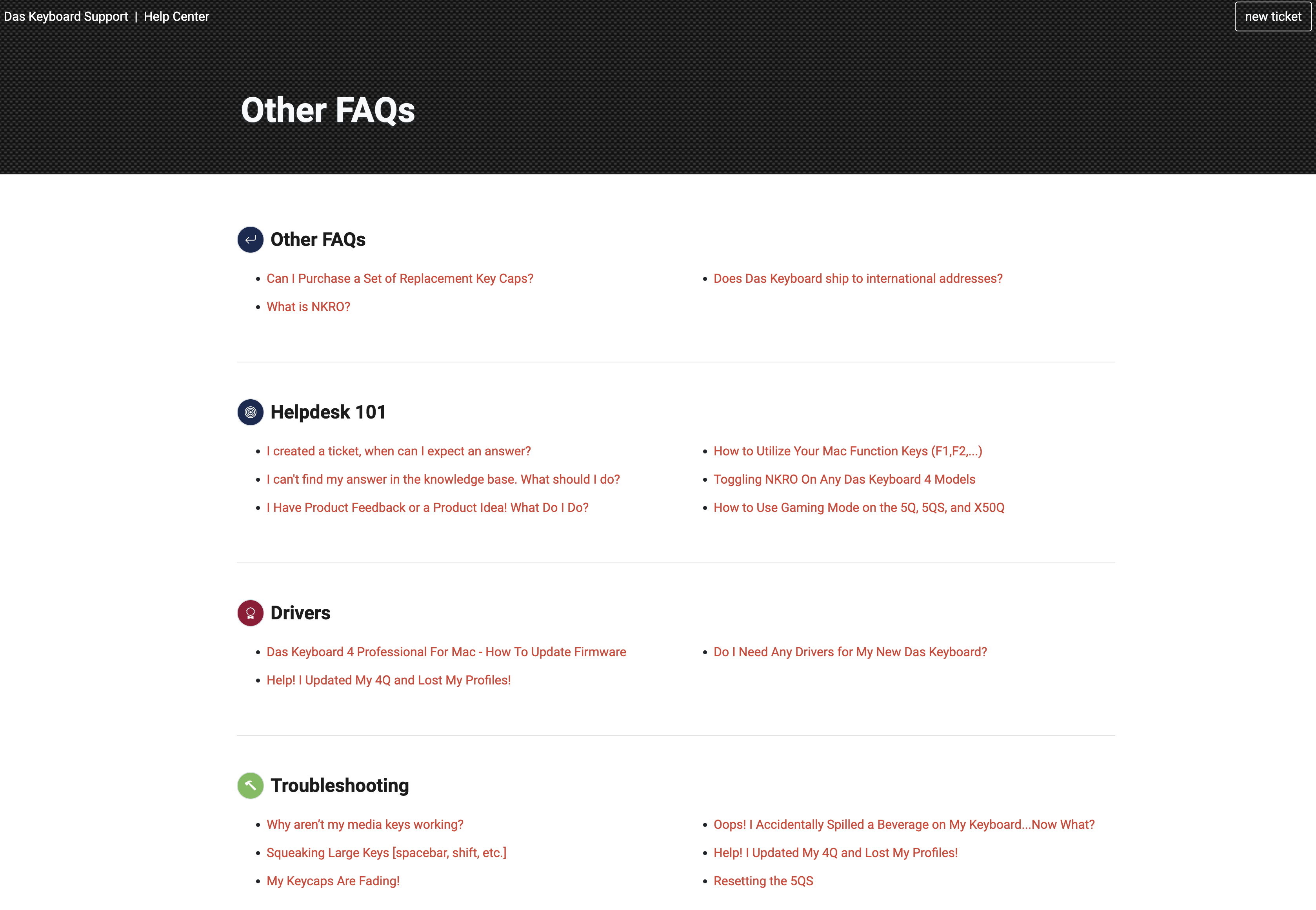
5. Das Keyboard
Das Keyboard’s FAQ page invites users to search its knowledge base for help, then pairs icons with text for an attractive category layout, including an “Other FAQs” category as a catch-all for basic questions. The page lists featured articles below the categories, and a “new ticket” button is always visible so users can get human support.
FAQ pages offer step-by-step instructions with visual helpers such as images that illustrate what users need to do to accomplish the desired task. Customers can also rate each article to provide valuable feedback for FAQ page administrators.
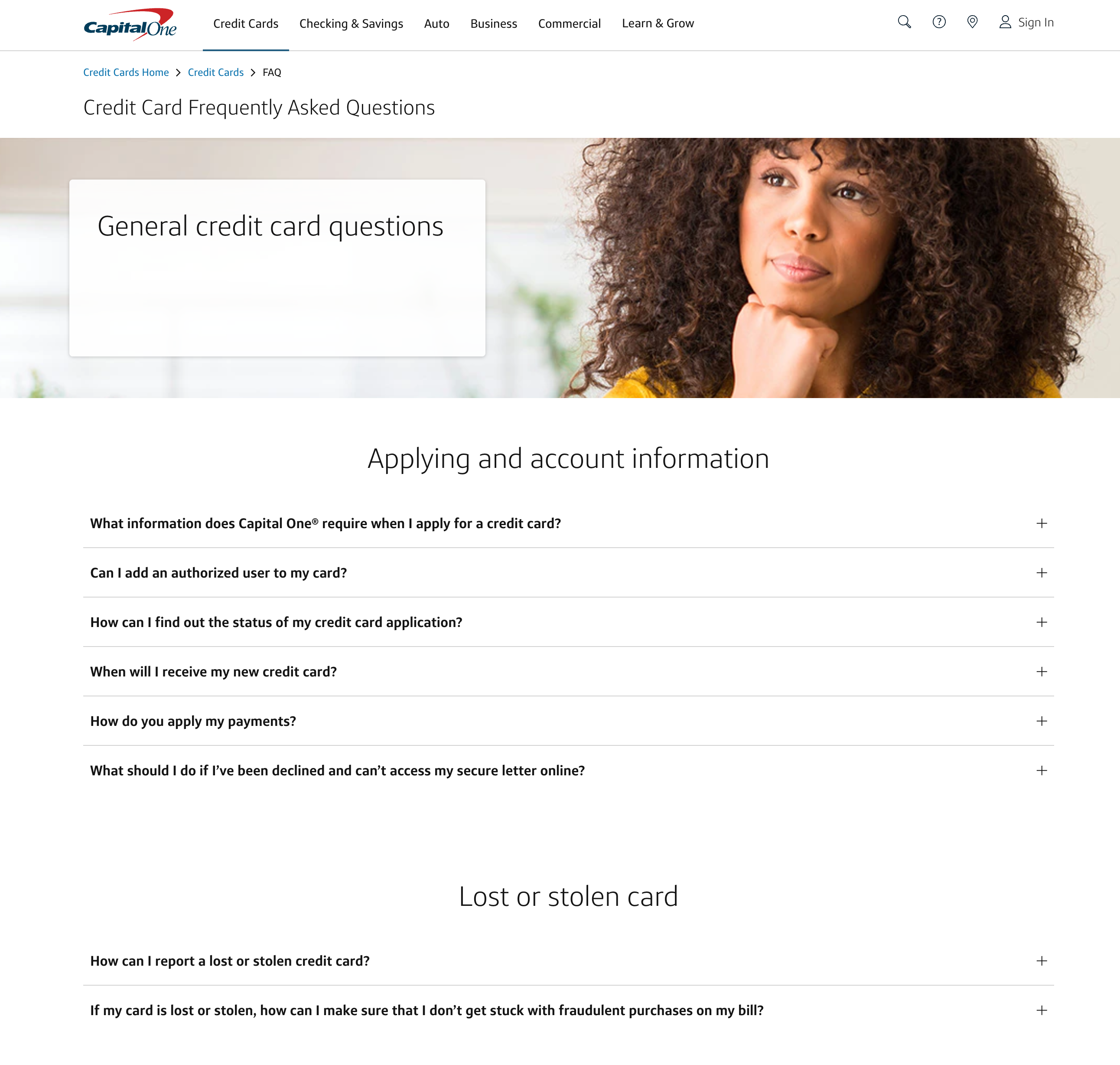
6. Capital One
Capital One’s credit card FAQ page doesn’t have a search function, but that’s because all its FAQs are contained on a single page, organized by topic. Customers can scroll to a topic, view all the FAQ questions together, then tap the + icon to view answers. Answers are concise yet actionable, with links to internal resources, important phone numbers, and clear explanations.
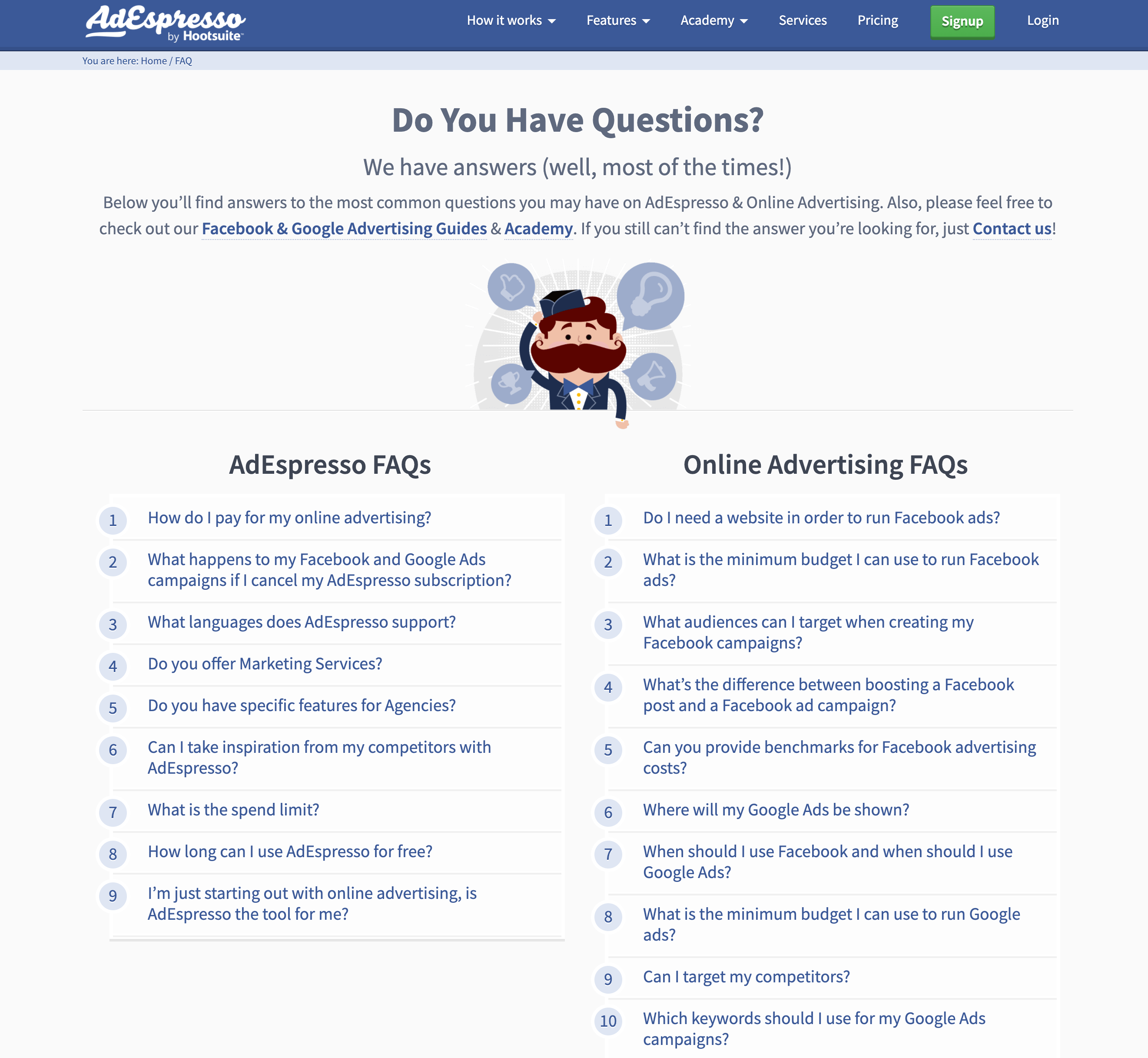
7. AdEspresso
Many FAQ pages only answer questions about a company’s products and services. AdEspresso adds general online advertising FAQs to its page, a clever way to rank for its target audience’s search queries.
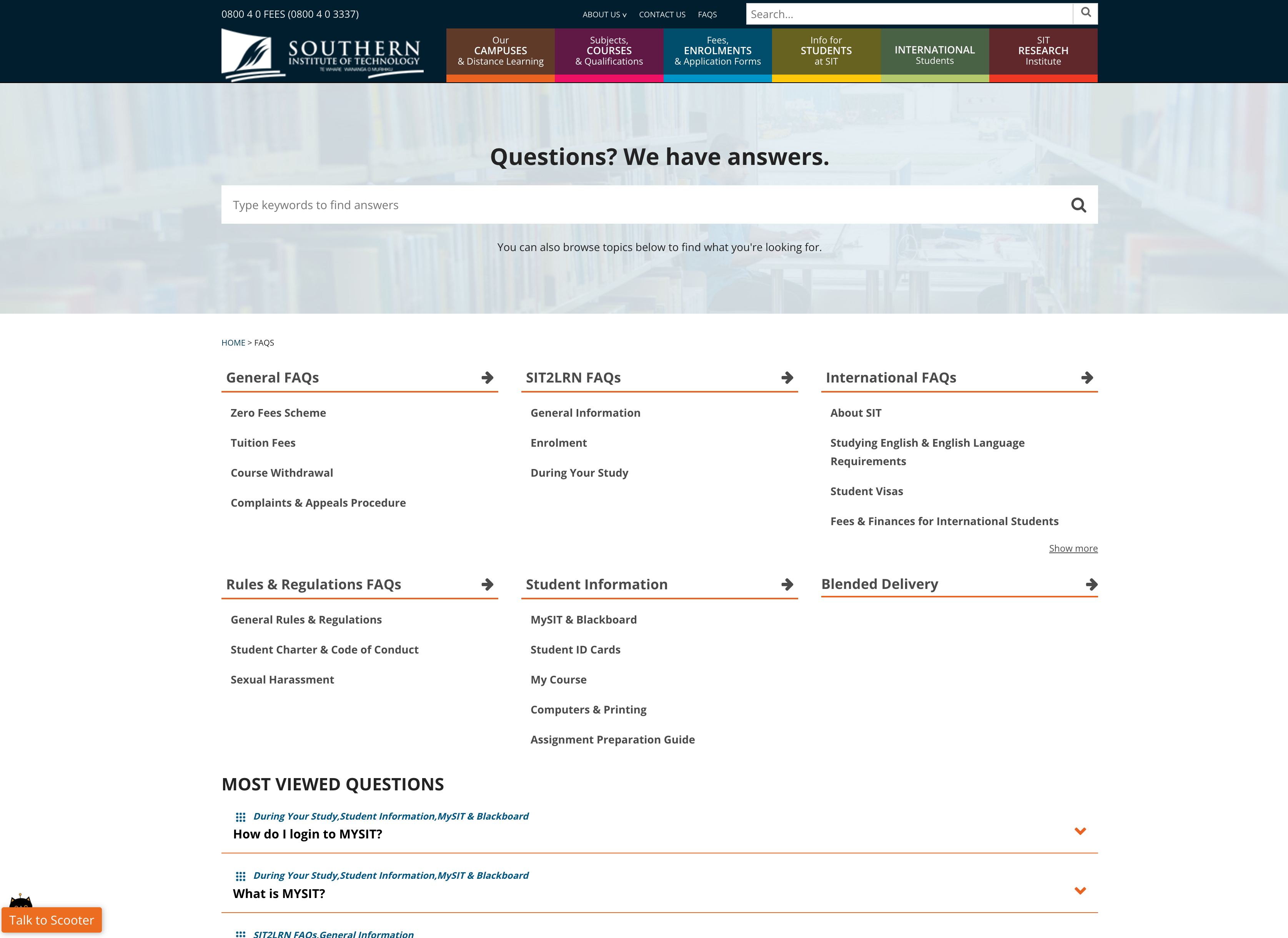
8. Southern Institute of Technology
Southern Institute of Technology’s FAQ page simplifies organization with nestled categories. Beneath the categories, the page lists the most viewed questions with dropdown answers, offering users a quick and convenient way to solve their most common problems.
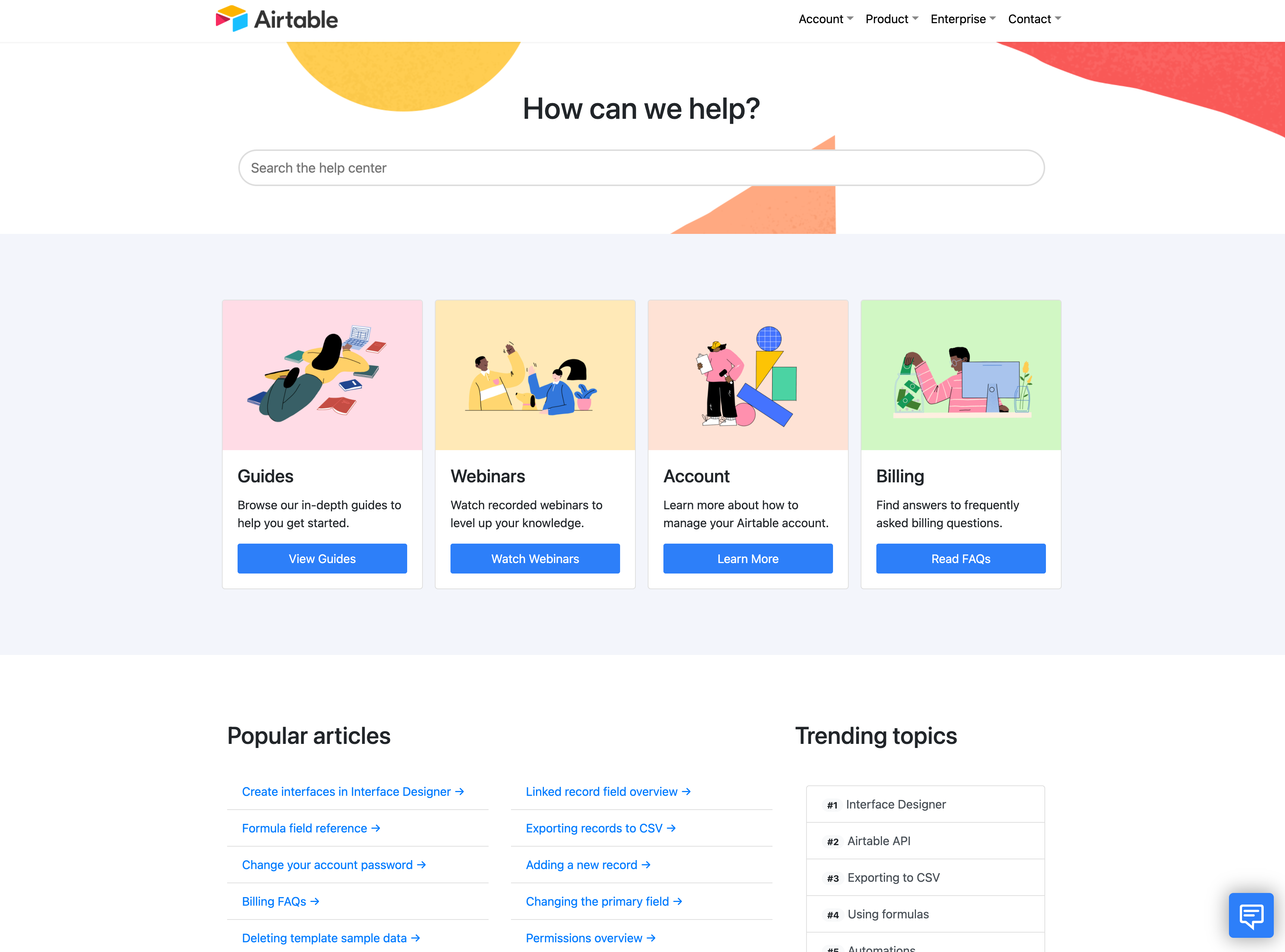
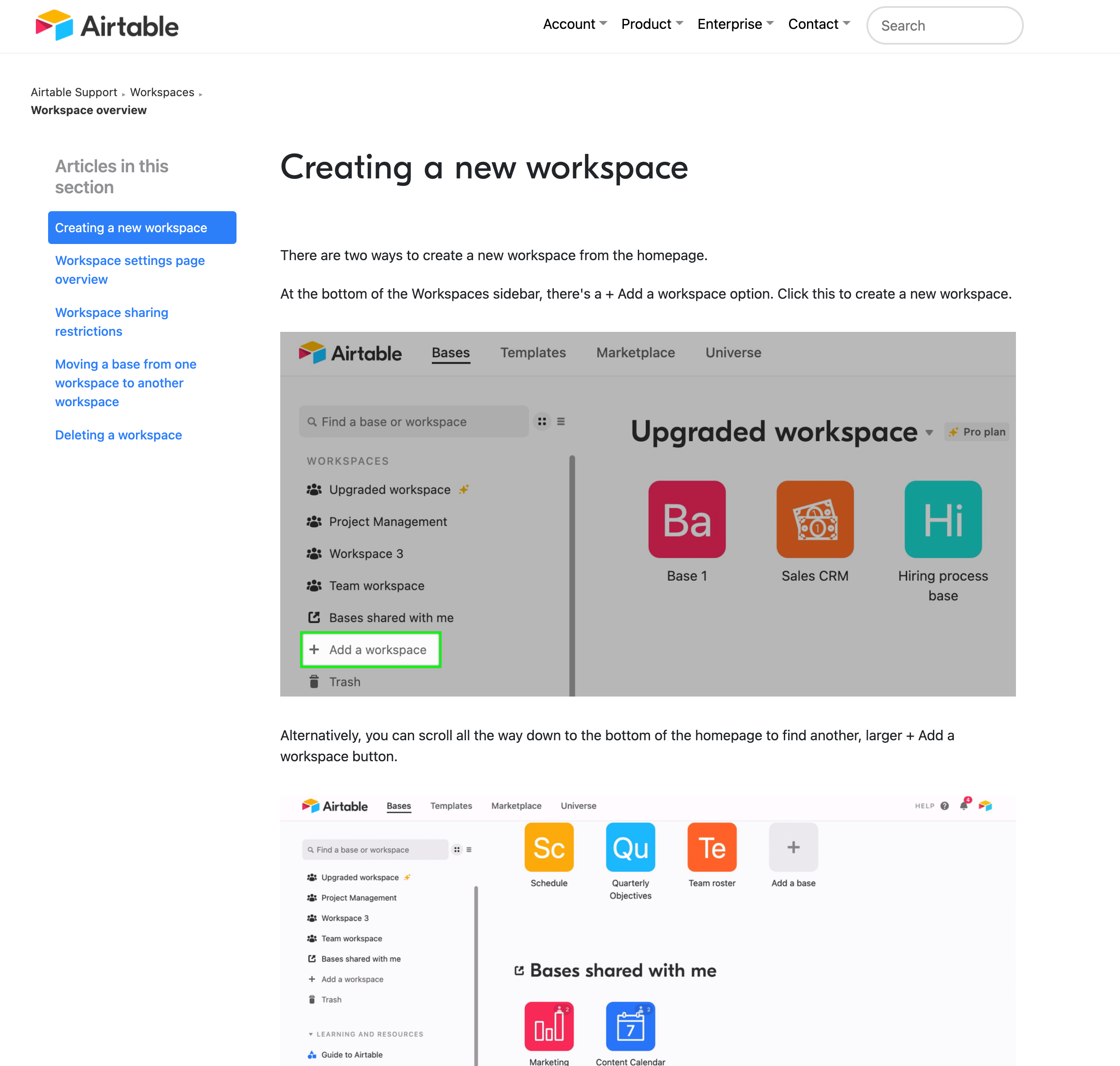
9. Airtable
Airtable is a versatile platform that caters to many different types of users and applications, which could prove challenging to FAQ page design. The company has done an excellent job organizing with a search bar, quick links to guides and webinars (complete with attractive graphics), a list of popular articles, and quick-help dropdown frequently asked questions. Below, users can browse support topics by product area. Answer pages feature images and animations that walk users through step-by-step instructions, and each entry has rating buttons for user feedback.
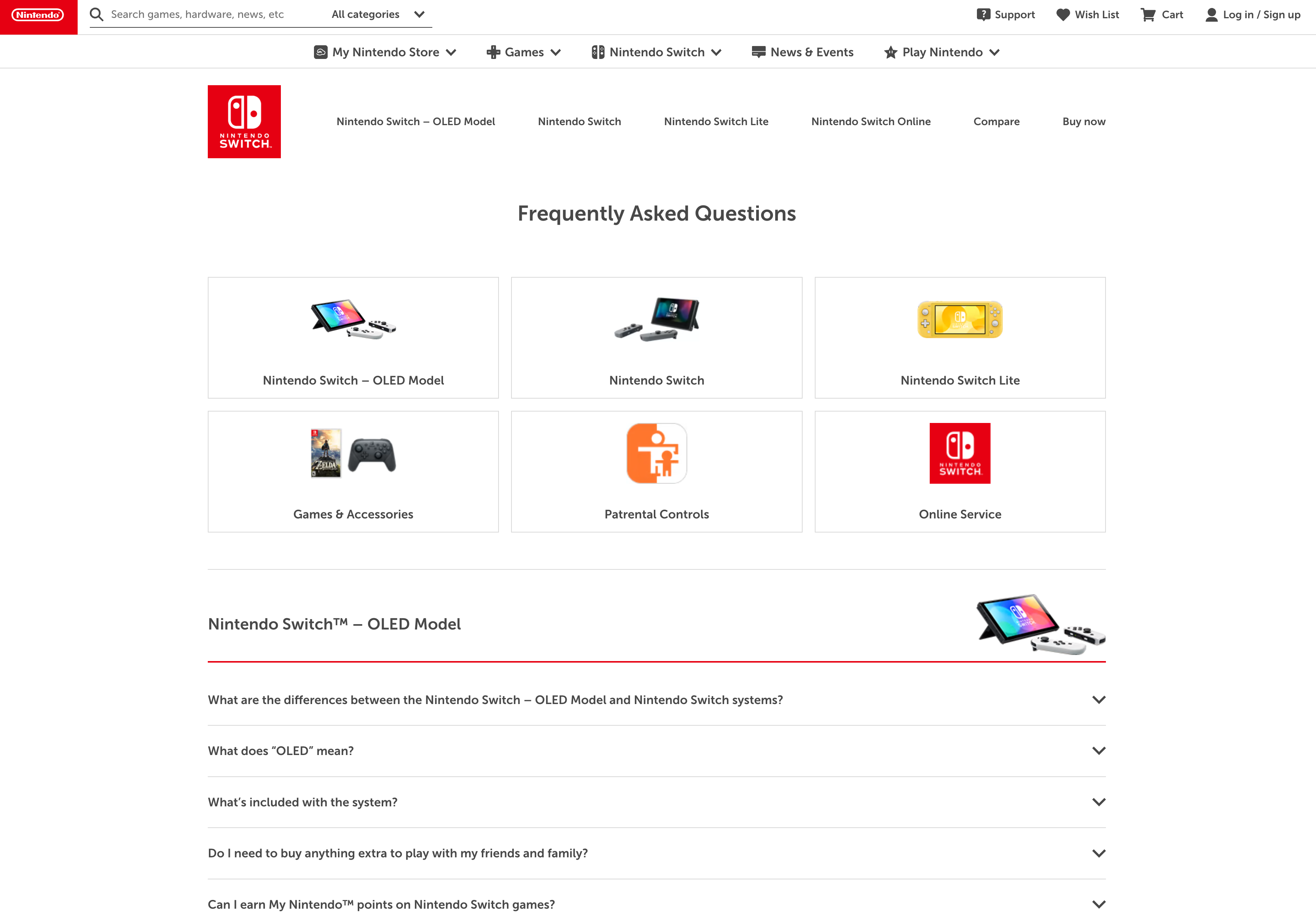
10. Nintendo Switch
The Nintendo Switch FAQ page is an excellent example of using visual assets to guide users through support, especially if they don’t know which model they have. The page is organized into categories for each Switch model, games and accessories, parental controls, and online service. Each category links to a list of dropdown Questions and Answers with concise answers and helpful links.
Whether you use the term FAQ, Frequently Asked Questions, or use a different title such as Featured Articles, your FAQ page is a valuable asset to any organization. It’s a self-service support platform for customers and clients to quickly get help, reducing the burden on support agents, saving time and money. It will also help foster trust in your organization, and help you rank for popular search terms related to your products or services.
Designing a successful FAQ page requires strategic planning and adherence to best practices. It’s a living document that should evolve alongside your organization, so it’s important to consider how you’ll build your FAQ page and how you’ll maintain it.
Most knowledge base software will have all the tools you need to build a great FAQ page, including a search function, categorization, rich content, user feedback, and statistics. A knowledge base simplifies FAQ page creation, allows you to expand your question base as your company grows, and serves as a central platform for FAQ management. Follow the tips outlined in this guide and study FAQ page examples to plan, design, and build a winning FAQ page that benefits your users and your entire organization.